Wallaby Team Blog (Page 3 of 5)
Today we are really excited to share a huge new feature that our entire team has been working on for the last few months, Time Travel Debugger for Wallaby.js, we are pretty sure you’re going to love it!

Wallaby.js has a new “Test Filtering” feature that allows you to limit the display of inline code coverage indicators and inline run-time values to only the test that you are working on instead of all tests in your project.
Today we are happy to announce the release of a new feature that allows Wallaby users to control when tests are run. Before today, Wallaby would detect both saved and unsaved changes to code and test files and schedule an incremental test run of affected tests. Wallaby now provides the ability to only run when a file is saved; Wallaby will still only run the minimal set of tests based on your code changes but now waits until a file is saved.
Today we are proud to announce that we have added Angular CLI to the list of technologies supported by Wallaby’s automatic configuration feature. This allows you to use Wallaby with Angular CLI, Create React App, Vue CLI and Jest-based projects without any configuration.
Almost since day 1, Wallaby.js has supported Webpack, but as of today we are now offering a new and improved way of running Wallaby.js with Webpack.
Today, we are officially releasing Quokka.js for Sublime Text. Our beta program has been running for a few weeks now, bringing developers the same Quokka.js experience that exists for VS Code, IntelliJ Editors, and Atom. To celebrate the official release of Quokka for Sublime, we’re providing a Quokka.js ‘Pro’ edition license key that can be used by any editor until July 20, 2019 (the license key is at the bottom of our latest newsletter).
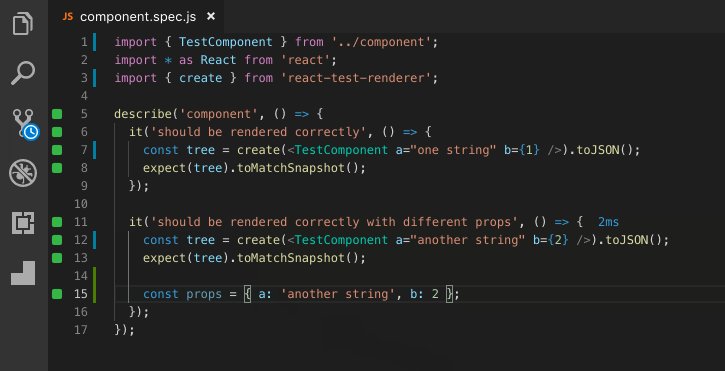
There is now a new command for all editors in both Wallaby.js and Quokka.js (PRO edition), “Copy Value”. The Copy Value command allows you to copy an expression value quickly without changing your code. If the expression being copied is a complex object, it will be automatically expanded before being copied. Note that complex objects may not always be auto-expanded (e.g. when an object is too big, contains cyclic references, etc).
We’ve been busy rewriting our Wallaby JetBrains plugin for the last few weeks. This rewrite was necessary to support another feature that we are working on, the ability to use Jest and Angular CLI without configuring Wallaby.
Today, we are pleased to announce some new features for both Wallaby.js and Quokka.js that we’ve been working on.
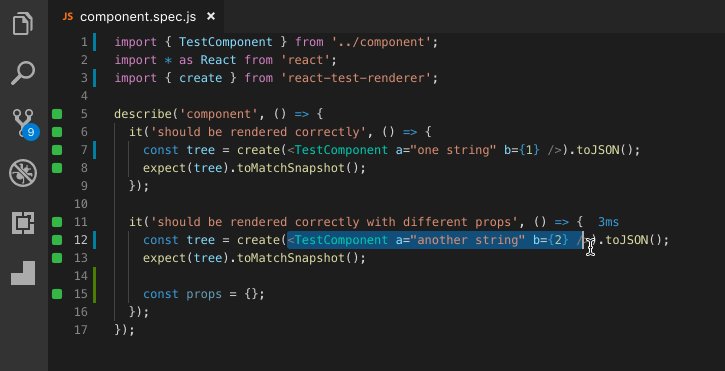
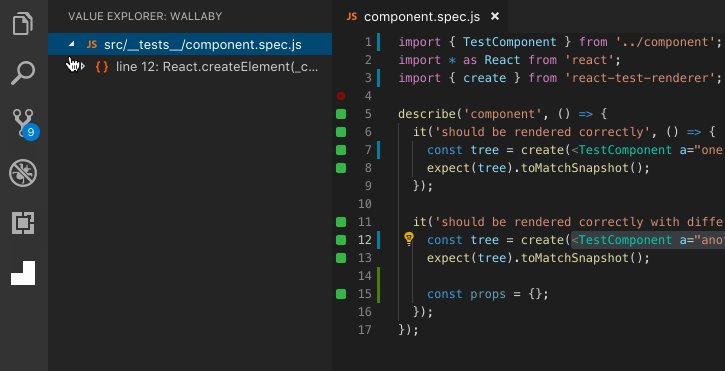
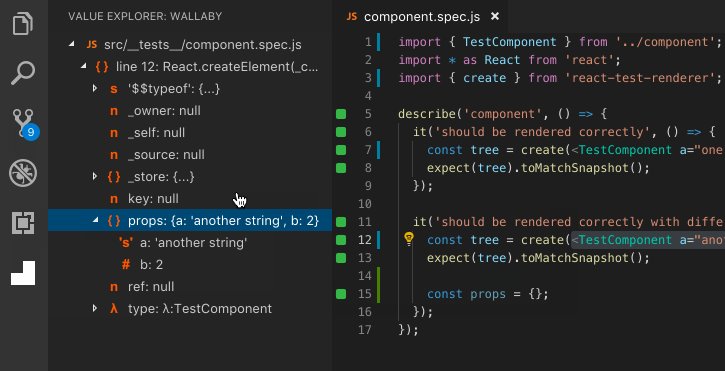
We released Value Explorer for Quokka just a week ago and received a lot of positive feedback from the community. We promised to add this feature to Wallaby and today we are pleased to announce Value Explorer for Wallaby for VS Code.